06 Dic

La venta por catálogo sigue siendo la realidad de muchas empresas, sin embargo algunas quienes mantienen el viejo catálogo impreso se enfrentan a un reto: La era digital exige formatos digitales: Catálogos y PDF interactivos.
La buena noticia es que convertir el tradicional catálogo impreso a un PDF interactivo podría ser muchísimo más simple de lo que crees. 🥳
¿Impreso o interactivo?
Si bien ya antes explicamos la diferencia entre catálogos impresos, digitales e interactivos y sus respectivos beneficios
Como usuarios, todos disfrutamos de agarrar el catálogo impreso y comenzar a pasar las páginas en busca de algo que llame nuestra atención. Sin embargo, al igual que muchos otros mercados, la tecnología cambió la manera en la que consumimos cualquier tipo de contenido. Ahora pasamos de página pero desde la comodidad de nuestro teléfono.
Aquí es dónde tener un catálogo interactivo, que bien podríamos llamar PDF interactivo debido al formato, cobra mayor relevancia.
Cómo transformar tu catálogo impreso en un catálogo interactivo
Como mencionamos algunos párrafos más atrás, es más simple de lo que piensas.
Si ya tienes un catálogo impreso y lo que quieres es convertirlo en una herramienta o canal de venta digital, te recomendamos realizar los siguientes pasos:
1º Paso: Busca el archivo digital o crea la lista de productos
Si tienes un catálogo impreso es muy probable que cuentes con el editable o el catálogo en formato PDF. Ambos archivos seguramente se encuentren en tu poder, ya que son los principales elementos a utilizar para luego enviar el catálogo a la imprenta.
Si por el contrario no los tienes y quieres crear tu catálogo interactivo de cero, no te preocupes, existe solución. En este caso, puedes volcar en un Excel o Spreadsheet de Google la lista de tus productos con sus respectivas características (Código de producto, Descripción, Código de variedad, Descripción de variedad, Precio) y luego descargar el archivo en .CSV.
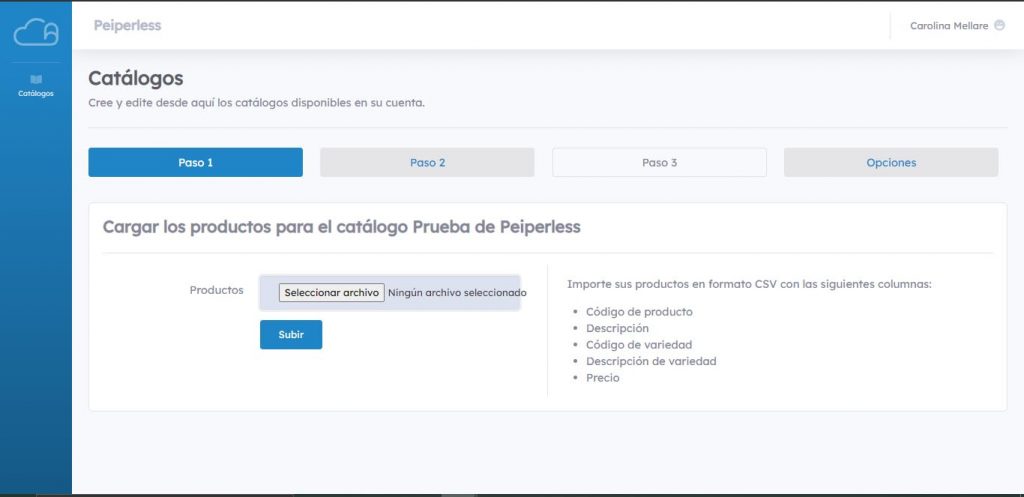
2º Paso: Ingresar a Peiperless
Si no tienes una cuenta en Peiperless, ha llegado la hora de crear una. Una vez que tienes el editable o el listado de productos en .CSV deberás ingresar a Peiperless y cargar el contenido en el formato correspondiente. Esta acción suele demorar pocos segundos.
¡Ya estás cada vez más cerca de tu catálogo interactivo para comenzar a vender!

3º Paso: Organizar la información
Ahora la parte más divertida. Tus clientes además de pasar las páginas del catálogo, quieren poder interactuar con él y resolver sus pedidos rápidamente. De este modo, será importante convertir tu catálogo impreso en una un nuevo canal de venta, digital e interactivo.
Una vez hayas subido el .PDF y el listado de productos en .CSV podrás incluir botones, enlaces y/o videos directamente desde la plataforma y en pocos clicks para aumentar la interacción de los consumidores con tu marca y ofrecer más información.
Pero esto no es todo. El cliente podrá realizar el pedido directamente desde el catálogo interactivo y el vendedor lo recibirá vía WhatsApp y/o correo electrónico.
4º Paso: Compartir con tus clientes
Ahora que ya has convertido el catálogo impreso en un catálogo interactivo, llegó la hora de su distribución. A diferencia de su antecesor en papel, este formato digital puede ser enviado sin ningún tipo de coste y de manera masiva a través de los canales que elijas: WhatsApp, correo electrónico, vía redes sociales, etc.
Entonces, ¿Cómo compartir el catálogo interactivo?
¡Fácil! Dentro de Peiperless encontrarás la URL correspondiente al catálogo interactivo creado, que podrás compartir por el medio que desees. Ejemplo: catalogo.tuempresa.com
5º Paso: ¡Llegó la hora de vender!
Ahora que ya has convertido tu catálogo impreso en un catálogo interactivo, sólo debes compartir el enlace en tu sitio web, vía WhatsApp o por correo electrónico a los clientes interesados y esperar a recibir pedidos.
¿Ya conoces los beneficios de integrar esta herramienta como canal de venta? Te invitamos a leer este artículo con más información.








